Deploying an Express.js application on Vercel

Vercel is a cloud platform that enables them to build and deploy websites & applications quickly and easily with serverless functions.
What are serverless functions?
Serverless Functions are a modern approach to software development that eliminates the challenges of traditional server-based development. These functions consist of small pieces of code and can scale automatically, resulting in faster development processes.
Quick start:
Let's create a new JSON file to define our configuration:
Directory: /
Name: vercel.json

Here, you can change the folder path and the main file you will start your application with by modifying the necessary builds and routes parameters.
Let's create a new build and run application:
Directory: /
Name: The file name you defined in builds.src (index.js)

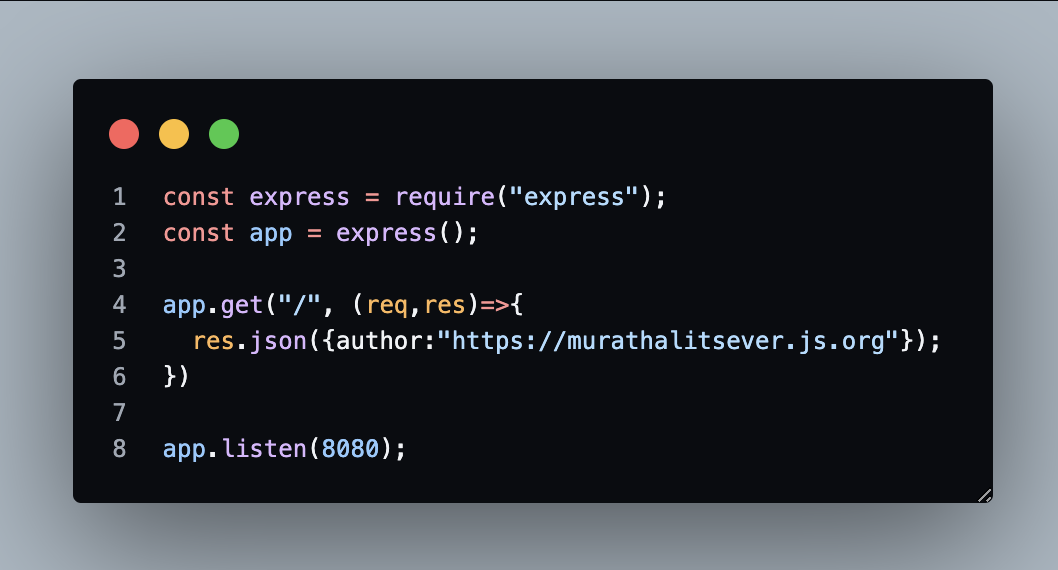
I wrote a simple express application and saved it. From now on, I will deploy my app to Vercel via GitHub.

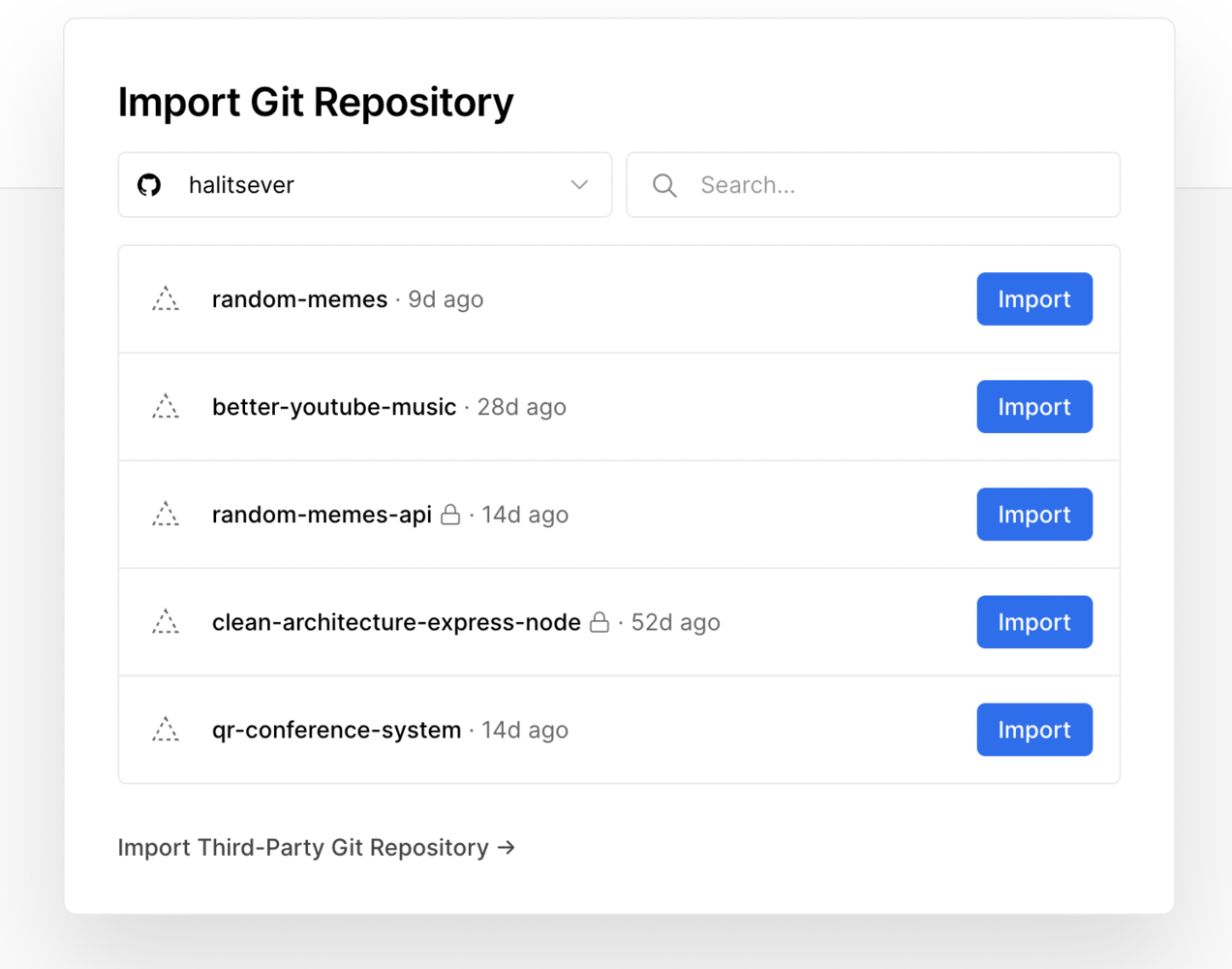
I'm just selecting my repo from here.

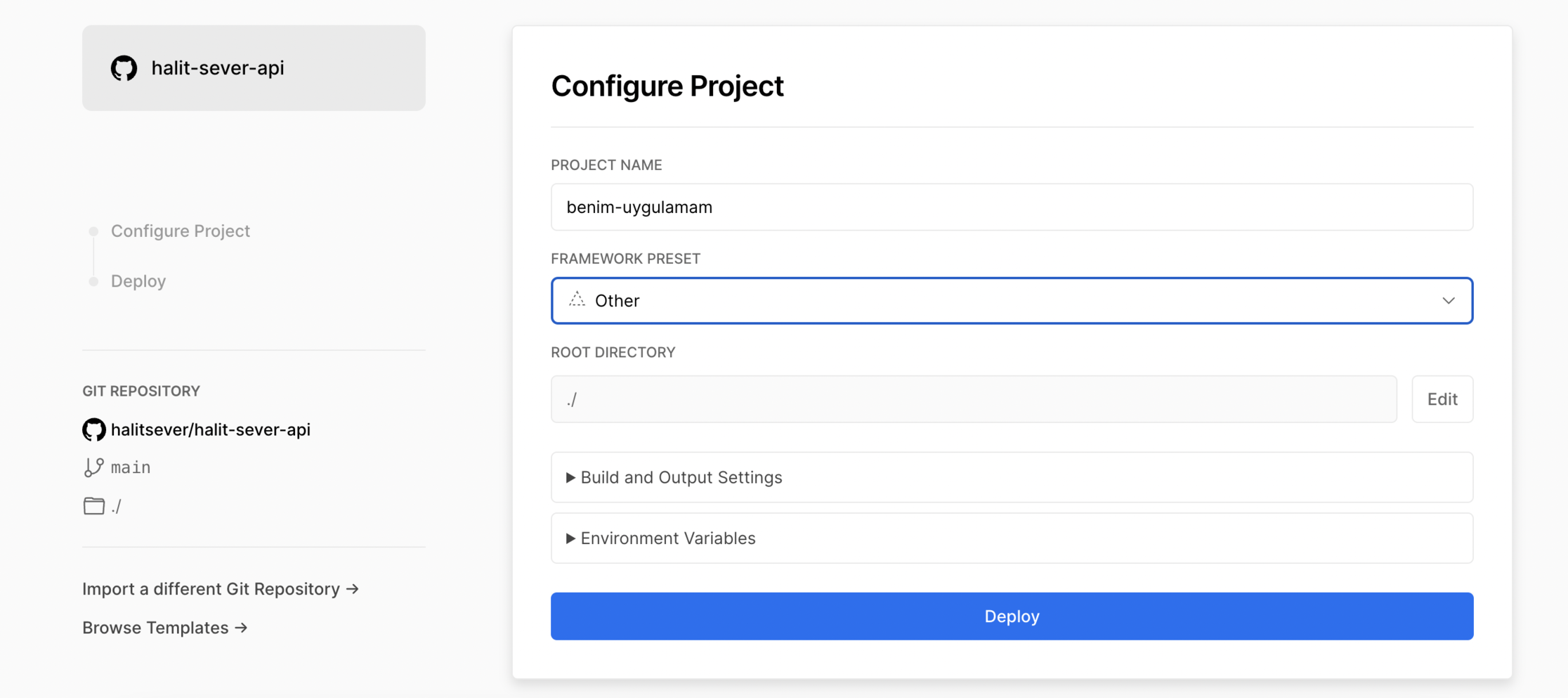
After that, all we have to do is wait for the deployment and go to the Vercel URL with the project name we entered.

Application is working. If we want to access the logs, we can view them under the functions menu:

If you want to run your projects on better options, don't forget to check out the Vercel Pricing page.
If you don't want to deal with it, you can simply clone this repository on GitHub and integrate your own application in just a few seconds.